Cost-Saving and Global Reach in E-Commerce
1. Introduction
1.2 Project topic and rationale
Electronic Commerce is exactly analogous to marketplace on the internet. Electronic Commerce consists primarily of the distributing, buying, selling, marketing and servicing of products or services over electronic systems such as the Internet and other computer networks. E-commerce follows the same basic principles that traditional commerce follows buyers and sellers exchange and transport goods from one place to another. But rather than conducting business in the traditional way – buyers and sellers transact business over networked computers. E-commerce offers buyers convenience. They can visit the World Wide Web sites of multiple vendors 24 hours a day and seven days a week to compare prices and make purchases, without having to leave their homes or offices. In some cases, consumers can immediately obtain a product or service, such as an electronic book, a music file, by downloading it over the internet. For sellers, e-commerce offers a way to cut costs and expand their markets. They do not need to build, staff, or maintain a store or print and distribute mail order catalogues. Automated order tracking and billing systems cut additional labour costs, and if the product or service can be downloaded, e-commerce firms have no distribution costs. Because they sell over the global internet, sellers have the potential to market their products or services globally and are not limited by the physical location of the store. Internet technologies also permit sellers to track the interests and preferences of their customers with the customer’s permission and then use this information to build an on-going relationship with the customer by customizing products and services to meet the customer’s needs. At the close of the 20th century, retail transactions made up the largest part of e-commerce. Consumers purchased computers, airline tickets, hotel rooms, automobiles, clothing, electronics books and countless other commodities over the internet. Business-to-business commerce represented one of the fastest growing segments of e-commerce. Business ordered supplies and coordinated complicated projects electronically. E-commerce also has some disadvantages; however, consumers are reluctant to buy some products online. For example, online furniture businesses have failed for the most part because customers want to test the comfort of an expensive item such as a sofa or a bed before they purchase it. Many people also consider shopping a social experience. For instance, they may enjoy going to a store or a shopping mall, an experience that they cannot duplicate online. Consumers also need to be reassured that payment transactions are secure and that their private data is protected.
1.3 Project Aims and Objectives
Aims:
To design and Implement a robust, user-friendly and secure E-Commerce website that focuses on security and functionality.
Objectives:
To develop a user friendly platform that allows users to smoothly navigate within the application.
To develop a website with User authentication and Password hashing
To make use of json web token, Form Sanitization and Admin-only privileges
To make use of other security measures that are set by OWASP
1.4 Methodology
The software development methodology used for this project was the AGILE methodology.
AGILE has 6 important steps to consider throughout the development cycle: Planning, Analysis, Design, Implementation, Testing & Integration and Maintenance

AGILE is a well-known and commonly used methodology which was chosen for this project as it is designed for flexibility and adaptability. Alternative methodologies, such as the Waterfall method require you to have the solution up front, whereas with AGILE problems are isolated and broken into their constituents which are then developed and tested with users. This allows modifications to be made based on the outcome of the tests to further enhance the user experience as well as having a rough guide on what should be removed or added. By applying the AGILE methodology this process can be used multiple times over until the outcome fits the needs of the users. An agile software development process always starts by defining the users and documenting a vision statement on a scope of problems, opportunities, and values to be addressed. The product owner captures this vision and works with a multidisciplinary team to deliver a solution. Here are the 2 roles in that process:
User -
Agile processes should always begin with the user in mind. This can be done with user personas to test if the software is supporting the different roles in a workflow or different types of customer needs and behaviour.
Product owner -
The agile development process itself begins with someone who is required to be the voice of the customer, including any internal stakeholders. That person distils all the insights, ideas, and feedback to create a product vision. These product visions are often short and straightforward, but they nonetheless paint a picture of who the customer is, what values are being addressed, and a strategy on how to address them. To work with the development team, the product owner breaks down the product vision into a series of user stories that spell out in more detail who the target user is, what problem is being solved for them, why the solution is important for them, and what constraints and acceptance criteria define the solution. These user stories are prioritized by the product owner, reviewed by the team to ensure they have a shared understanding on what is being asked of them.
The agile development process itself begins with someone who is required to be the voice of the customer, including any internal stakeholders. That person distils all the insights, ideas, and feedback to create a product vision. These product visions are often short and straightforward, but they nonetheless paint a picture of who the customer is, what values are being addressed, and a strategy on how to address them. To work with the development team, the product owner breaks down the product vision into a series of user stories that spell out in more detail who the target user is, what problem is being solved for them, why the solution is important for them, and what constraints and acceptance criteria define the solution. These user stories are prioritized by the product owner, reviewed by the team to ensure they have a shared understanding on what is being asked of them.

Chapter 2: Background Research
2.1 Literature review of related work
Introduction
Electronic commerce is essentially regarded as buying as well as selling of goods and services, or as a process of transmitting the funds and data with the help of the electronic network. The most significant electronic network used by most businesses revolves around the wide coverage of internet. E-commerce emerges as the mainstream which serves as a platform that enables businesses involved in trading products and services on a global basis. The subsequent coverage of online retail finds it necessary to display the products through text and images. The business side of e-commerce is quite fundamental but website development is even more critical. This project has invested time and resources in developing the e-commerce website. This chapter explores the findings and the methodological contributions made by other studies deemed relevant to the research.
2.1.1 Building an e-commerce website
Building a successful e-commerce website implies developing an attractive interface that matches the needs of the business. According to the findings established by Rabbi and Islam (2019), building a website calls for consideration of the appropriate website content. A good website should carry with it the most reliable information that has the capacity of attracting more visitors as well as expand the needful customer base. In most cases, it is more recommendable to update the website content which is something that takes into account three important aspects. Rabbi and Islam (2019) insisted on first maintaining the needful news columns where the news section should be set aside for the purposes of helping the customers to understand the services being offered by the company. The news column needs to cover the latest improvements and developments in terms of the products and services, customer service and business trends. The second aspect is maintaining the product information, which is a significant subject aligned to the e-commerce site. The last aspect is to ensure that the obstructed site links are tested. In the process of designing the website, attention is substantially given towards the maintenance plan, which needs to be scalable, open and dynamic at the same time. On the other hand, Rababah and Masoud (2010) further noted that the understanding of the Java server page and the functions of web pages need to be characterized by the needful strong performance. The platform carries with it the necessary features of Java like the operating systems. Based on the additional findings shared by Rababah and Masoud (2010), selection of the design technology would attract the characteristic prototypes as well as basic sketches that would sell out the ideas of the company while getting through the initial work. For a shopping system, an E-R design is better placed in building as well as generating the data sheets.
2.1.2 Software and tools needed in e-commerce website
Website and website app development calls for attention that need to be given to the needful software and tools. Based on the contributions made by Moertini et al. (2014), the choice of software and tools should lead towards development of necessary mechanism needed in analysing the customer wants, feasibility of the case and specification of the problems highlighted in the project. Kayed et al. (2013) argues that determination of the needful software and tools need to adopt the step-by-step guide which plays the fundamental role of addressing the critical functions of the e-commerce website. The first step is to consider the e-commerce architecture, which is also a plan meant for organizing and arrangement of the infrastructure as well as applications needed in a site. Within the architecture, there are some of the significant considerations that need to be put in place before deciding on the range of the IT tools as well as methodologies that would be needed. The first consideration includes the information and data needed in addressing business goals as well as vision. The second consideration covers the application modules known for delivering and management of data and information. The third element includes the specific hardware and software that would provide a platform needed for running the application modules .The fourth consideration includes the necessary security, reliability and scalability of the applications. The last consideration includes the necessary human resources as well as procedures that would be required in the implementation of the architecture. Based on the observations made by Kayed et al. (2013), a number of tools as well as methodologies can be utilized in developing the application architecture. The iterative nature of the process calls for the application of the collaborative methodologies as it is the case with the Joint Application Development (JAD). The second stage, according to Hasselbring and Steinacker (2017), should cover development options which can be provided through the alternative approaches. In this context, developers can choose to have the system built in-house or have a vendor who would be engaged in building a more customized system. Hasselbring and Steinacker (2017) insisted on the fact that in-house development finds the internet browser a convenient platform for development of the website. Notably, programmers would be involved in writing the e-commerce systems with the help of combined HTML as well as script languages like JavaScript, IDC, HTX and CGI. In most circumstances, databases which developed on database management systems (DBMS) would have the platform serve as information repository meant for storage of the e-commerce data. While considering the in-house development, a number of components would be put into consideration. Notably, web servers like the Microsoft IIS and Apache would conveniently make use of the robust web scripting languages which include ColdFusion, JavaServer Pages, PHP and Microsoft’s Active Server Pages. In addition, the Enterprise Application Integration offers subsequent options for the business partners who would wish to make use of the necessary IT resources. However, Sari and Cassandra (2016) insisted on the fact that website app development may call for attention directed towards creation of the React app. Notably, React is regarded as the famous JavaScript library known for having tons of the tools and frameworks. The available list of the tools avails a range of the options that developers may find convenient in developing the website app.
Nelson (2019) asserted that the React Developers Tools is the common range of tools heavily used by the Reactjs team. The ReactDev tools are essentially an extension of the DevTools commonly found on Mozilla Firefox and Google Chrome. The extension gives room for the inspection of the React tree which covers the state, hierarchy, state and props. Within the extension, the profiler tab would make use of the experimental profiler API which is necessary for the application renders to determine the cost of rendering while establishing how the application can be optimized. Müller et al. (2018) also noted that another tool that needs to be given attention is the React Docs. This presents the necessary official documentation of the significant Reactjs. This tool carries with it the needful installation, advanced guides, main concepts, Hooks, API Reference, and Concurrent Mode and testing at the same time. Another tool is the Scrimba react Bootcamp which provides a platform that makes it easier to code most of the interactive screencasts. This tool works in line with the Create-React App which helps developers in terms of focusing on the code and not necessarily on the build tools. The app is known for creating directories inside folders while developing the necessary initial project structure in the light of the transitive dependencies. Essential tools and configurations that would be considered in the Create-React App process include React, flow syntax support, TypeScript, JSX and ES6. Other tools include Auto-prefixed CSS, web app manifest, hashes, sourcemaps, web app criteria and Hassle free updates. Masiello and Friedmann (2017) also insisted on the React Extension Pack, which is also a VS code extension meant for React development. A number of extensions attached to this pack include the ES lint, which is integrated into the VS code, the Reactjs code snippets known for adding the code snippets meant for supporting the React development especially in ES6. In addition, npm scripts are important for validation of the installed modules and command palette, while the JavaScript snippets would more code snippets.
2.1.3 e-Commerce website security
E-commerce and e-commerce websites require high security measures. Patro et al. (2016) noted that privacy and security are critical concerns when it comes to the electronic technologies. It is worrying that e-commerce is slowly addressing the security issues especially when internal networks are involved. This is duel increased attacks by worms, virus and Trojan horse programs believed to have been devised in a way that they would attack the client systems. According to Gantayat and Giri (2016), some of the transaction phases under risk include the information, registration, payment, negotiation as well as shipment or delivery phase. Some of the security measures cited by Gantayat and Giri (2016) are not limited to the Digital Signatures, tracking products, encryption, secure contract identification an access control of the integrity checks. Khan (2019), however, insisted that for the e-commerce website developers, the usage of the Hypertext Transfer Protocol, in the light of the Secure Sockets Layer (HTTPS) is convenient while transferring data via the web. HTTPS is all about encryption which impedes the practice of sending the plain text which can easily be intercepted. While HTTPS is not necessary for all the web pages, it remains significant I the process of building the confidence of the online users that frequent the e-commerce website. Another concern that developers need to pay attention to revolves around DoS and the DDOS protection, which needs to guard the website against the denial of service as well as distributed denial of service attacks. In the event a DoS or DDoS happens, the attackers would be making attempts of blocking the legitimate users from the necessary access to both the information and services as well. This is possible by flooding the entire network with malicious requests which end up overwhelming the involved bandwidth attached to the targeted system. Gantayat and Giri (2016) asserted that there are multiple ways of blocking the DoS as well as DDoS attacks. The cheapest means is by securing more bandwidth. However, this approach has largely been disregarded due to the fact that the approach is impractical and expensive considering the fact that developers may not be aware of the number of requests that would be flooded to the network. Apart from preventing the DoS and DDoS attacks, developers can still consider making the significant use of the firewall. The latter is regarded as a software and hardware system that plays a fundamental role of blocking the malicious traffic or blocking the unauthorized traffic from making its way to the system or network. Gantayat and Giri (2016) noted that there are two effective types of firewalls that need to be considered by developers. The two include the proxy firewall and gateways, which normally work as intermediary programs that ensure the incoming traffic does not have direct connection to the network. Recent efforts have been redirected towards the SSL Certificate, which plays the fundamental role of ensuring that data being sent over the network is secure and encrypted.
2.1.4 Process of securing an e-commerce website
The process of protecting the e-commerce website has seen the adoption of Service Oriented Architecture (SOA). According to the contributions made by Luhach et al. (2014), the SOA has the capacity of fulfilling the security needs of the modern E-commerce including coupling the business utilities as well as flexibility of the services. Notably, SOA gives room for the infrastructural resources to defend the e-commerce society, the users as well as applications known for providing necessary services. Luhach et al. (2014) further believed that what developers can do is to introduce the security standards which may not be limited to the Transport Layer Security (TLS). The TLS is adopted along the Secure Sockets Layer which is a non-XML security framework that is widely used over the transport data layer. The security standard avails authentication, confidentiality and integrity associated with transmitted messages. It is worth noting that both the secret ad public key cryptography play a focal role in terms of maintaining safe data communication. Notably, the SSL takes advantage of the two-way authentication in which both the server and the client can authenticate themselves to one another. Some of the security attacks against the SSL and TLS include the RC4 attacks, truncation attacks, padding attacks, version rollback attacks and the renegotiation attacks. Across all the attacks, SOA would lucratively make use of HTTPS in the course of submitting the requests to the relevant web server with the help of a more secure protocol. The user’s data is commonly sanitized before the service request is send to the necessary corresponding service component. In most circumstances, input sanitization has the capacity of handling possible risks associated to certificate duplicity. Levillain et al. (2015) believed that the best way HTTPS can be used by developers is by considering the 2048-bit RSA key pair. The openssl command line program plays a focal role in terms of generating the keys as well as certificate signing requests. Generation of both the public as well as private key pair comes first with 2048-bit regarded as a sweep spot. Secondly, developers would be engaged in generating a certificate signing request. In the process, the public key is essentially embedded with information regarding the business under the certificate signing request, commonly denoted as CSR. At this point, the CSR can be submitted to the certificate authority. Most of the certificate authorities would alternatively automate the process. After the submission, one is allowed to enable the HTTPS on the servers. The server configuration tool, found on the Mozilla’s server, can be used in enabling the HTTPS support. The e-commerce website can be tested with the help of Qualy’s handy SSL server before the distinct IP address can be dedicated to every hostname. If the website has HTTP, this can be redirected to HTTPS. A canonical link is needed at the head of the web page before the search engine is alerted of the heavily needed HTTPS. The script transport security can eventually be turned on with secured cookies.
2.2 Critical evaluation of related products/solutions
There are many critical areas for an e-commerce site; the most crucial ones are depicted
Below:
• Reducing costs such as shipping, fees and tax. • Option of providing guest checkout and account creation • Simplifying the checkout procedure and showing total cost upfront. • Making the website look trustworthy by avoiding extensive advertisements. • Utilising a scalable design and simple navigation of the website.
2.3 The scope of the project
Applying the first step of the AGILE methodology --
1. Planning
The first stage of this project consisted of planning the methodology. This will include the requirements of the E-commerce site followed by the tech stack that will be used in the project. (Planning also included organising timelines, writing a proposal for the project, and researching similar E - Commerce websites for case studies.)
Requirements
Users should have access to the following 3 main functionalities:
1. Browsing products – Users should be displayed a list of all products available and search product by name.
2. Managing their accounts – Users must be able to log in / log out , sign up and manage their profiles.
3. Purchasing products – Users should be able to securely purchase the products by adding the product in their basket and purchasing via PayPal.
Admin should have access to the following 2 main functionalities :
1. Managing catalogue – The admin should have access to the product data as well as the option to add or delete new products.
2. User information – The admin should have access to the user data.

Security:
To provide users with secure access to the Ecommerce site, as well as following The OWASP standards the following security measures should be included in this project:
Authentication – Only logged in users should be able to see protected pages as well as access their data based on teach user.
JavaScript Web Tokens – Securely transmits information between to end points as a JSON Object
Hashing passwords – This should be done before sending the password to the database.
Securing information
Form Sanitization & Validation
SSL certificate - Client data will be encrypted end to end and website itself will have a secure connection to protect user information
Secure payment via PayPal
Technology Stack:
The MERN stack is a widely used software stack to build dynamic web apps . It consists of the following technologies:
MongoDB – A document based open source database
Express – Web app framework for NodejJS
React – JavaScript front-end library for building user interfaces
NodejJS – JavaScript run-time environment that executes JavaScript outside of a Browser (Server)
Extra development tools:
VS Code – Visual Studio Code is an IDE (Integrated Development Environment) redefined and optimized from building modern web and cloud applications
Postman – Postman is a popular API client that makes it easy for developers to create, share, test and document APIs.
Redux Dev Tools – Provides us a debugging platform for applications developed with Redux for state management.
2.4 Review and justification of theories/models/development platforms/tools selected for use in the project
Applying the second step of the AGILE methodology –
2.4.1 Analysis
This section, along with Chapter 3 will be the “Analysis” part of the AGILE methodology which reviews and justifies the development platform and tools that were used for this project. There are many reasons for the e-commerce struggle, and stores in different industries will face different hardships. However, there are common issues that all e-commerce sites have to overcome to become a successful online presence
Around 80% of all e-commerce businesses fail. And there are three main reasons why:
No clear structure to the site (Customers have to think when using the site) – This will leave customers confused and frustrated and potentially lose them.
Product value isn’t clear - Why should the customer purchase your products and what sets your platform aside from the rest
Navigation is difficult – Bad navigation will lead to reduced confidence in your platform and therefore will lose customers and revenue.
The requirements in section 2.3 are based on the literature review in section 2.1. In this section the requirements for a successful (user-friendly) and secure application was explored. Gathering data from multiple sources resulted with the following findings: Successful E-commerce requirements include: Responsive design, Speedy page loading, Search & filters, enhanced shopping cart and Attractive & Easy navigation.
MERN Stack-
The MERN stack was the chosen technology stack for building the E-commerce platform as it enables developers to build highly efficient web applications. The main advantage for developers using the MERN stack is that every line of code is written in JavaScript. This is a programming language that’s used everywhere, both for client-side code and server-side code. With one language across tiers, there’s no need for context switching. For tech stack with multiple programming languages, developers have to figure out how to interface them together.
A deeper look at the MERN stacks components:
MongoDB: A cross-platform document database -
While conventional relational databases have a typical schema design based on columns and tables, MongoDB is schema-less. Data is stored in flexible documents with a JSON (JavaScript Object Notation)-based query language. The content, size, and number of fields in the documents can differ from one to the next. This means that the data structure to be changed over time. MongoDB is known for being flexible and easy to scale.
Express: A back-end web application framework -
Express is a web application framework for Node.js, another MERN component. Instead of writing full web server code by hand on Node.js directly, developers use Express to simplify the task of writing server code. There’s no need to repeat the same code over and over, as you would with the Node.js HTTP module. The Express framework is designed for building robust web applications and APIs. It’s known for its fast speed and minimalist structure, with many features available as plugins.
React: A JavaScript library for building user interfaces -
React was originally created by a software engineer at Facebook, and was later open-sourced. It is maintained by Facebook, as well as a community of development companies and individual developers. The React library can be used for creating views rendered in HTML. React views are declarative. This means that developers don’t have to worry about managing the effects of changes in the view’s state (the object that determines how components behave) or changes in the data. Instead of relying on templates to automate the creation of repetitive HTML or DOM (Document Object Model) elements, React uses a full-featured programming language (JavaScript) to construct repetitive or conditional DOM elements. With React, the same code can run on both the server and the browser. React anchors the MERN stack. In a way, it’s the defining feature of the stack. It’s the one component that differentiates MERN from MEAN, another popular JavaScript stack that uses AngularJS (a front-end web application framework) instead of the React library.
Node.js: A cross-platform JavaScript runtime environment -
Node.js was initially built for Google Chrome and later open-sourced by Google in 2008. It is built on Chrome’s V8 JavaScript engine. It’s designed to build scalable network applications, and can execute JavaScript code outside of a browser. Node.js works without an enclosing HTML page, instead using its own module system based on CommonJS, to put together multiple JavaScript files. Overall, using the MERN stack enables developers to build highly efficient web applications.
Justification of the following development tools:
Postman – allows me to test HTTP request whilst app is still under development
Redux DevTools - It is basically a console which you can set up in your development environment (Google Chrome) to visualize actions and state changes that take place in a redux application.
Chapter 3: Requirements Analysis and Specification
Continuing the second step of the AGILE methodology (Analysis) –
This section will help better understand the scope of this project by going through the functional and non-functional requirements based on the current objective and aims.
3.1. Analysis
1. Functional requirements –
As mentioned in section 2.3 and illustrated in the diagram (Figure 2: User/Admin flowchart) the main functionalities of the user is to be able to:
Browse through products – This consists of 1. Product search (using the users input string) which searches the database for a specific product and 2. Filter box which filters the product based on a price range selected by the user.
Manage profiles – Users should be able to 1. Register their Name, Surname, Email and Password to sign up which will be stored in the database. Users should be able to 2. Login/Logout
Purchase products – Users should be able to 1. Add a product/s to the cart/basket, 2. View cart details and 3. Checkout Product (purchase)
3.2 Non - functional requirements
Implementing the security requirements does not lie in just the client or just the server folder but has to integrate within the whole architecture. For a better understanding of how this application uses authentication (with redux which will be touched upon in Chapter 4) refer to the figure below:

As shown in the above figure (Figure 3: User Authentication) users only have to be authenticated when visiting the Basket and Upload Product page. This means that anyone can access the Landing Page, Sign in Page; Sign up Page and Checkout Page which has to be the case otherwise nobody could see our application (since they can’t access the sign up page).
Chapter 4: Software Design
Software Development
Software development is a significant process that attracts an integration of the software development models. In this context, the project considers the software development lifecycle in establishing the requirements of creating the create-react app, product design, testing, deployment of the product and maintenance and operations. The create-react app is regarded as a comfortable environment meant for learning react. However, the app may not be in a position to handle the databases or the backend logic.
Analysis and Requirements Gathering
The requirements needed in developing the product can be identified under this stage. Basically a webpack is needed in transforming the files and directories into static assets. The package.json is equally needed in outlining the necessary settings meant for the React app. The node modules are important and they carry with them both the sub-dependencies and dependencies of the packages applied to the current React app. If one runs 1s -1! wc -1, then the node module will yield over 800 subfolders. The src is also another requirement and carries with the JavaScript that I essentially processed by the webpack. The src has the App.js, App.css, index.css, App.test.js and the registerServiceWorker.js known for taking care of updating and caching the files. Another important requirement is the npm, which provides the $npm build known for building an app meant for production of the build folder while bundling React especially in the production mode (Bertoli 2017). The command also optimizes build for the purposes of attaining best performance. Yarn also provides for $yarn start and cd which provides for $cd mern-stack-ecomm. JavaScript Resources are equally important. React documentation is necessary for programming as noticed across the JavaScript language.
Product Design
Product design looks at visualization, design resources and front-end implementation. The visualization language is essentially based on the design guidelines supported by data visualization features. This component ensures that data expression is aligned towards the user’s psychology while incubating the visual solutions (Eisenman 2015). Based on this, the project focused on the back-end database supported by MongoDB, Express and Node.js. Before sending data to MongoDB database, a file titled “mongoose” is needed to define the schema, which remains flexible in terms of accepting any formats. A folder titled “models” is better placed for defining the user, who covers the user object which is saved in DB. The MongoDB assigns the name, email, password, image, cart, role and tokenExp to the user (Bertoli 2017). The product is assigned to the product object which is saved in the database in terms of the writer, description, views, title, sold, price an image. Another component is the payment object which takes the user, product and data.
On the other hand, the design resources play a focal role in the product design. The design resources include the design principles and usage of chart. For this project, the key resources include the architectural components linked to the built system. Notable components for the project include the index file, which is necessary for setting up the routes needed for the application. With the help of MongoDB connection, the string can be connected to the backend of the database (Paul and Nalwaya 2019). Routes 1 have both the users and products where the API endpoints are necessary. Another architectural component include the models, which play a focal role in terms of defining the user, the payment schemas and product while the middleware paves way for authentication through the json web token. The config component plays a pivotal role in modifying the MongoDB connection string regardless of whether the application would start in the production mode, or in the development mode. Lastly, the client component would make the http calls to the API endpoints, as well as make use of React js in displaying data. The last part of the product design is the front end implementation. This calls for the utilization of the high interaction base chart while focusing on the relationship analysis. The most notable element at this stage is the hashing user password. Notably, within the model file, the user needs to register or log in for one to hash the password. The library bcrypt, a JavaScript library as well, can be of help. The preliminary flowchart diagram for the design of the project is as shown.

Coding
Starting a React process is somehow complicated and can take a multi-step process. The necessary requirements call for a build system, a base directory structure and a code compiler. However, all these may not be necessary when there is a Create React App which hosts the JavaScript packages. Some of the packages include build systems, basic linting and code transpiling. Some of the prerequisites one has to consider before starting the coding process are the basic understanding of JavaScript, which is covered in the JavaScript series, as well as the knowledge in CSS and HTML (Rice 2018). Installation of Node.js version 10.16.0 is necessary for the purposes of developing a Local Development Environment. Npm includes a tool known as npx, which has the capacity of running the executable packages. It is more convenient to use the react-scripts, which would be installed with repo. The test code can only be executed after running the test script. This helps in running the project in its minified version. Another concern is the build script, which requires the script name for the terminal. It is worth noting that only a limited number of the special scripts can be omitted while running the command. However, it is more recommendable to run the entire command (Fedosejev and Boduch 2017). The build directory can still be opened in the gitimore file. Sometimes, it is never necessary to make use of the version control due to the availability of the build command. Test script is still regarded as one of the most important scripts which may not call for the run keyword but may still work to have it included. Running the test script attracts the test runner known as Jest, which plays a focal role in terms of scanning through the files with either the test.js or spec.js extension. Sample code for test script is as shown below.

After running the scripts, it is also more convenient to start the server and modify the homepage at the same time. While running the local serve, it is important to execute the entire project code while listening to the code changes when opening it in the web browser. Apparently, if the script is active and running, the local server will also be active (Roldan 2019). On the other hand, modification of the Homepage requires a relook at the public directory that also contains the HTML page. Notably, logo512.png, favicon.ico and logo192.png are significant icons which a user would notice in a tab linked to the browser. The manifest.json is regarded as a structured set linked to metadata which describes the entire data. On the other hand, the robots.txt file carries significant information meant for the web crawlers. No changes are done to the file or the URL. When the index.txt file is rooted in the application, the following code is deemed necessary.

Before building the project, the Styling and the Heading Tag may need to be modified. Changes need to be done on the React component for the src directory. In addition, small changes need to be done on the JavaScript code and the CSS, which shall be updated in the browser (Satyal 2020). The serviceworker.js can be introduced for the purposes of making the progressive web applications. It is worth noting that the service worker is in a position of doing many things include offline caching and push notifications. Both the App.test.js and setupTests.js can be done while running the files.

The test is essentially searching for learn react. The search may call for introduction of ReactDOM, React, index.css and serviceWorker at the same time.
Testing
The Create React App makes the fundamental use of Jest as part of the test runner. The tests would run within the node environment due to the fact that this would prevent flakiness and give room for fast iteration speed. The test files are normally introduced next to the project code for the purposes of giving room to relative imports which will end up appearing shorter. The command line interface further paves way for running the npm test as jest launches the watch mode. The interactive command line has the capacity of running all the tests or fosters the search pattern.

Deployment of product
The deployment phase attracts the npm run build, which is essentially known for creating the build directory in the course of developing the app. However, the most convenient way is by introducing the client-side routing which can be used in serving apps. Routers are compatible to HTML5 pushstate. The development server will obviously respond to the server as the React Router takes /todos/42. The server keeps on looking for the file as one way of responding to the request prompted by /todos/42. On the other hand, the Apache HTTP server would require one to create the htaccess file.

Chapter 5: Implementation and Testing or Research Results and Result Analysis
5.1 Software Implementation or Research Results
The create-react app or the MERN stack React played a significant role in developing the e-commerce website. It is worth noting that a prototype of the website application was developed for the purposes of understanding the entities in web development. The implementation process, however, focused on a number of elements including the website requirements and development, back-end development, mongoose schema creation, API and routing, API testing, front-end development, and authentication, components including user, admin and home.
5.1.1 Web requirements and development
Most of the B2C e-commerce applications would have two types of the users, which include the user and the admin. Notably, the admins would obviously be involved in managing critical tasks which may not be limited to updating, creating as well as removing the items from the database. The same admin would be engaged in managing orders. On the other hand, a user should be able to access, browse as well as read and understand the information appended to the product which is displayed across the e-commerce web application. Some of the functionalities assigned to the app include a user, who has the capacity of creating an account, update profile, surf the products, access product information which covers the price, category, review and name. The same user should be in a position to add items to the shopping cart, delete items, modify quantities and make a payment. The admin has the power to add products or remove them from database, update and ad categories as well as manage the orders. This can be demonstrated in the development of front-end and back-end.
5.1.2 Front-end and Back-end Development
During the implementation process, the project considered the development and the use of front-end and back-end. For the front-end, the create-react-app is able to generate both the boilerplate for the React application and build script as well as development server. After running the npx create-react-app command for the purposes of generating a template, the bootstrap was added for the purposes of minimizing the styling tasks. It is worth noting that the Routes.js file is essentially created for the purposes of engaging the route paths in relation with the most corresponding components. This is shown below.

Within the scope of front-end development, the first component to be given attention to revolves around user authentication. When users want to have a shopping experience, they are required to first sign up as well as log in their respective accounts first. Inputs such as email, name and password would be required. In this case, the bootstrap class known as from-group is put into use for the purposes of providing for the styling tasks. When the user inputs the right details, which are also submitted, a fetch method is utilized in sending the POST request in which the user data is expressed in the json format. The validation process is prompted before returning the json file that has user data and a success alert acknowledging the appropriateness of the details.

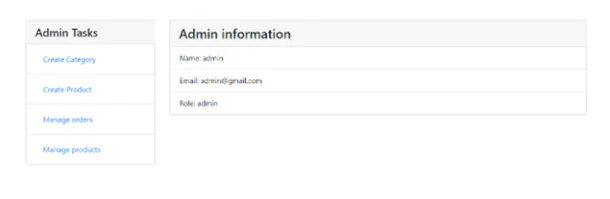
The dashboard component is necessary. First, the admin dashboard is critical and takes advantage of two section elements that take the advantageous use of the Bootstrap class card. The admin information appears on the right hand side while some of the actions such as managing the orders, creating category and viewing products appear on the left side. Upon clicking on the task link, the person in charge navigates towards the matching component that allows one to create categories.

Attention is further given to the home component. The home page is essentially the main page which is made accessible with the help of the public empty URL. A list or products are presented in the home component include best sellers, which are items exhibiting the highest sold property. Another lis is for the new arrivals and each item has a card component that attracts the Bootstrap class referred to as card. The header indicates the name of the item, price, image, timestamps and even the image of the product. This component is pertinently mounted on the Effect Hook, which is called upon to set up the subscription while changing DOM.

Other significant components incorporated in the front-end development are the shopping, cart ad payment. In the shop component, a user would select the required input from the significant checkbox. The handle toggle method would end up triggering an argument as the index checks the availability of an item.

On the other hand, the cart page comes last. The card component normally renders items which users or clients would wish to buy while demonstrating the sum amount. The system prompts the user to make a payment before the order can be completed.

In the back-end set up, the back-end set up would express the application through creation of the app.js file which carries with it the entrance file that facilitates the storage of the middleware as well as the node packages.

5.1.3 Creation of the mongoose schema
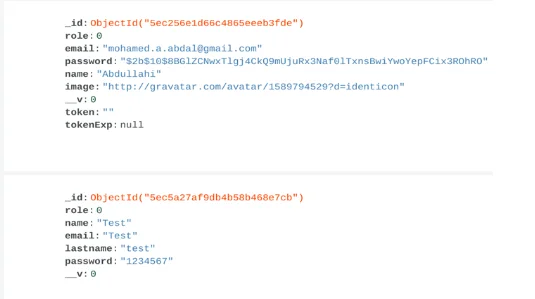
The research implemented four significant schemas in the e-commerce web application. The four include the user schema, the order schema, the category schema and the product schema. First, the user schema carries with it significant properties which include the email, password ad name. Notably, the role property is essentially switched back to zero representing a normal user. If there are manual changes done to the role value, for instance, switching it to 1, then the user would become the admin. The schema is designed in a way that makes it to accept significant defined properties.

Secondly, the product schema carries with it the necessary properties needed for an e-commerce product such as the quoted price, category, name, description and even the quantities. The default value is zero and the value increments after making a purchase. However, it is worth noting that the complexity of the product and user schema is never reflected in the category schema which simply picks the name field and the timestamps.

5.1.4 API and Routing
Data sharing as well as distribution across systems is treated as a critical but most significant aspect in the course of developing the web applications. When a user is looking for an item in the specific category, the API would be called as a request is being ferried to the server. Subsequently, the server would be engaged in analysing the request while executing the relevant actions before getting a list of the items. The REST API provides communication between two computers as it is the way with servers and the browsers. Sampled communication is as shown below.

5.2 Software Testing or Analysis of the results
As mentioned earlier, a jest runner is more appropriate in testing the web application. However, a third tool of the jest runner, known as postman can be used in executing the API testing.

Based on the API testing, GET request would be called to the necessary route, which can be denoted as api/category, where the system can handle the request. When the test is conducted, an array linked to the json object would return all categories where each category would have properties being defined by the aforementioned Mongoose schema.

Chapter 6: Evaluation of Results
The inner workings of MERN stack share significant capabilities aligned to the complex features that help in gaining the actionable knowledge regarding the preparation of the MERN-based applications. In this context, MERN stack React node has been put into use. It could be noted that a prototype version linked to the e-commerce application has been produced to mimic an online shop that serves a range of items. With the help of a range of technologies, it became possible to make significant use of the node modules. It could also be noted that the e-commerce web application is quite easy to use and would only need several clicks before securing a purchase on the homepage. Based on the findings in the presentation of the web application, users stand a chance of signing in, edit the profiles as well as check history of the items. The items would either be categorized as the new arrival or the best sell based on the history that appears on the homepage. A client would still sign up, search for an item, get a list of the categories, select the item, and introduce the item in the shopping cart before making a payment while making use of the available options. The web application considered in this case gives room for two types linked to product filtering. The preliminary one carries with it the integration of the search engine known for taking the input from the users. The other one relies on the price and item category. Most of the admin users are subjected to similar functionalities known for adding subsequent features that may not be limited to management of orders as well as creation of the product categories. Notably, the payment gateways would also work well when tested I the checkbox as well as integrate the sandbox account that plays the fundamental role in terms of verifying checks and reflecting the success alert. The outcomes of the e-commerce web application can be said to have attained the necessary requirements as well as functionality that can easily be shared to most small businesses that are running online stores.
Chapter 7: Conclusions
7.1 A summary of what has been achieved in the project
To summarise, a user interface has been created for the e-commerce website using the MERN Stack. The site has been connected to a local host in order to carry out changes on the user interface layout and begin adding products. A thorough literature review was carried on e-commerce websites, with many of the studies and journals read emphasising on critical features such user-friendliness, colourful design, and data security.
7.2 Reflections and lessons learned
From taking on this project and bringing it to this stage, I have gained valuable experience with the use of the MERN stack to develop a front and back-end application. From my research, I have learned of the massive potential the e-commerce industry has and is continuously growing to be.
7.3 Future work
The main chunk of work remaining is setting up the HTTPS security protocol in order to encrypt the website and keep the consumer data protected. Other remaining work includes editing the user interface, and the products available for sale. My strategy is to split the workload in terms of weeks, while leaving some additional weeks for any miscalculations. Despite being still on course to finish everything by the end of April 2020, there is a risk with the strategy due to me not having any experience in web development/security therefore I intend to leave plenty of time for research and constantly update the site.
What Makes Us Unique
- 24/7 Customer Support
- 100% Customer Satisfaction
- No Privacy Violation
- Quick Services
- Subject Experts



